Firefoxのアドオン Stylish 用のgoogleで使えるスタイルです。
検索バー固定、検索結果に番号を振る 、検索結果の色付けと横幅拡大、の3種です。3つ同時に適用も可能です。
Google検索ツールをサイドバーに表示する greasemonkeyスクリプトもご覧ください。
検索バー固定
2014/9/2 最新版は以下のページを参照して下さい。
修正版:googleで使えるFirefoxアドオンstylish用スタイル 「検索バー固定 」 パソコン鳥のブログ
googleの検索画面上部にある検索語の入力箇所、検索バーをスクロールせずに固定します。
特に AutoPagerで画面をスクロールして行っても検索バーは固定されているので、再検索が簡単に行えます。
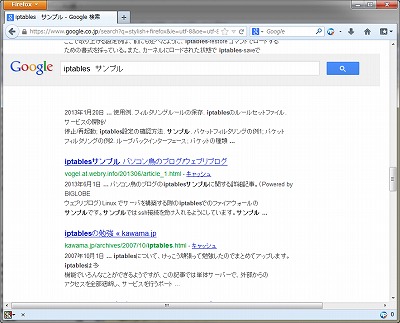
このようになります。

@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url-prefix(http://scholar.google.co.jp/scholar?){
#gs_hdr_lt ,#gs_hdr_bg{
margin-top:35px !important;
position:fixed !important;
}
#gs_lnv {
margin-top:155px !important;
position:fixed !important;
}
}
@-moz-document url-prefix(http://www.google.co.jp/search?),
url-prefix(https://www.google.co.jp/search?),
url-prefix(http://www.google.com/search?),
url-prefix(https://www.google.com/search?)
{
#top_nav{
margin-top:35px !important;
}
#gs_id0{
top:48px !important;
width:570px !important;
}
.lst-d{
height:30px !important;
}
.tsf-p{
z-index:99999 !important;
}
.sfbgg{
margin-top:-45px !important;
}
#sfcnt {
position:fixed !important;
top:45px !important;
}
.gstl_0 {
position:fixed !important;
}
}
検索結果に番号を振る
googleの検索結果に番号を振ります。
これは下記の記事のスタイルを最近のgoogleに合わせて修正しました。
ライフハック・便利ツール紹介野郎: Googleでも検索結果に番号を振るスタイルを書いてみた:Firefoxのアドオン「Stylish」で
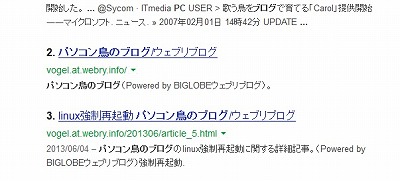
このようになります。

@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("google.com"), domain("google.co.jp") {
body {
counter-reset: result !important;
}
h3.r:before {
font-weight:bold;
content:counter(result) ". " !important;
counter-increment: result !important;
}
}
/* スカラー */
@-moz-document domain("scholar.google.co.jp") {
body {
counter-reset: result !important;
}
h3.gs_rt:before {
content: counter(result) ". " !important;
counter-increment: result !important;
color: #000 !important;
}
}
google検索結果の色付けと横幅拡大
googleの各検索結果に色を付け、横幅を広げて見やすくします。
これは下記の記事のスタイルを流用しています。
【Stylish】Google検索結果のハイライト表示 – 備忘録と
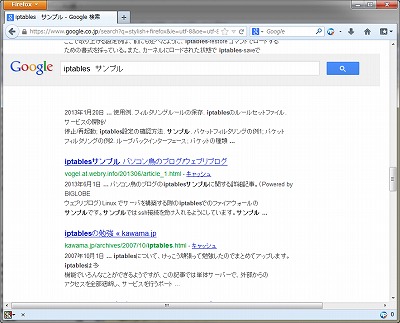
このようになります。

7/27追記:googleの仕様変更に対応しました。
googleで使えるFirefoxアドオンstylish用スタイル(7/27仕様変更対応) を参照してください。
@-moz-document url-prefix(http://www.google.co.jp/search?),
url-prefix(https://www.google.co.jp/search?),
url-prefix(http://www.google.com/search?),
url-prefix(https://www.google.com/search?),
url-prefix(http://scholar.google.co.jp/scholar?){
/* 箱の余白 */
li.g , .gs_ri
{
padding:5px !important;
}
/* 結果 */
li.g , .gs_ri
{
background: #D4ECEA !important;
border: 1px double #A2D7D4 !important;
padding-right:20px !important;
}
/* ニュース */
li#newsbox
{
background: #ECF4D9 !important;
border: 3px double #D7E7AF !important;
padding-right:30px;
}
/* 横幅調整 */
div#center_col
{
width: 70% !important;
}
div.s
{
max-width: 100% !important;
}
}
参考
ライフハック・便利ツール紹介野郎: Googleでも検索結果に番号を振るスタイルを書いてみた:Firefoxのアドオン「Stylish」で
【Stylish】Google検索結果のハイライト表示 – 備忘録と
Google検索ツールをサイドバーに表示する greasemonkeyスクリプト



コメント