Thunderbird 115以降のアドオンのサンプルです。
メール一覧の右クリックメニューへの項目追加と、それをクリックした際に何か機能するサンプルです。
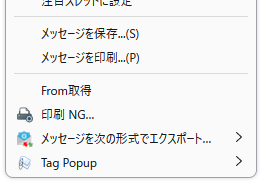
ここでは、メール一覧の右クリックメニューに項目「From取得」を追加し、それをクリックすると、選択したメールの Fromアドレスをクリップボードにコピーするサンプルを示します。

次のような内容で、manifest.json を作成します。
文字コードは UTF-8 です。
{
"manifest_version": 2,
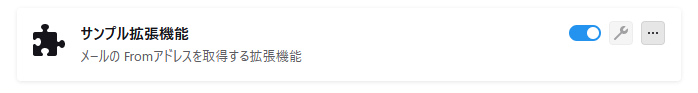
"name": "サンプル拡張機能",
"version": "1.0",
"description": "メールの Fromアドレスを取得する拡張機能",
"permissions": ["menus", "messagesRead"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"applications": {
"gecko": {
"id": "sample@example.com",
"strict_min_version": "115.0"
}
}
}name が拡張機能の名前、 description が拡張機能の説明です。ここで記述した内容が、アドオンマネージャの画面で次のように表示されます。

permissions で拡張機能のアクセス権を指定します。今回のサンプルでは、右クリックメニューへ項目を追加するので menus を、メールの Fromアドレスを取得するので messagesRead を指定しています。
id の箇所は、他のアドオンと重複のない値を指定します。(サンプルではメールアドレスになっていますが、このアドレスにメールが流れたりはしません)
次に、background.js を作成します。
文字コードは UTF-8 です。
// メニューアイテムを作成
messenger.menus.create({
id: "get-from",
title: "From取得",
contexts: ["message_list"],
});
// メニュー項目がクリックされたときのリスナーを追加
messenger.menus.onClicked.addListener(async ({ selectedMessages }, tab) => {
// 選択されたメッセージが存在するか確認
if (tab.mailTab && selectedMessages && selectedMessages.messages.length > 0) {
// 選択されたメッセージのヘッダを取得
messenger.messages.getFull(selectedMessages.messages[0].id).then((message) => {
let headers = message.headers;
let from = headers.from;
// クリップボードにコピー
navigator.clipboard.writeText(from);
});
}
});id で他のメニュー項目と重複の無い名称を指定します。他のメニュー項目がどのようなIDになっているかは確認しづらいので、重複が無さそうな名称を記述するようにしてください。
title でメニューに表示される項目名を指定します。
messenger.menus.onClicked.addListener 内で、上記で記述したメニュー項目がクリックされた際の動作を記述しています。
ここでは、選択したメールの Fromアドレスを取得して、クリップボードにコピーしています。
以上のファイルを作成したら、manifest.json と background.js を zip圧縮し、作成されたファイルの拡張子を zip から xpi に変更します。
これでアドオンは完成です。
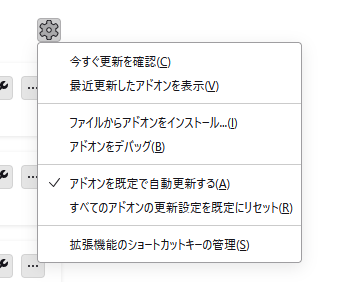
Thunderbird へのインストールは、アドオンマネージャの画面で アドオンツールのボタン(歯車アイコン)を押します。
出てきたメニューから「ファイルからアドオンをインストール…」を選択し、先ほど作成した .xpiファイルを指定すればインストールできます。

コメント