プログレッシブ ウェブアプリ(PWA)と呼ばれるものがあります。
WEBページをPWAとして動作できるように設定することで、Androidスマホのホーム画面に追加できる、WEBアプリケーションとすることができます。
ここでは、既存の(またはPWA用に記述された)WEBページを、PWAとして動作させる方法について説明します。
サンプル
https://pcvogel.sarakura.net/pub/test/pwa.html の中身をWEBアプリとして実行するサンプルです。
(このサンプルでは、「テストです」の表示だけですが・・)
ホーム画面にアプリのアイコンが表示され、タップするとWEBの内容が表示され、WEBアプリケーションとして動作します。
スマホで https://pcvogel.sarakura.net/pub/test/pwa.html にアクセスします。
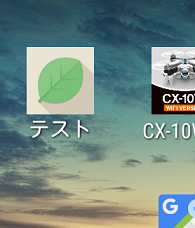
ホーム画面にアプリのアイコンが登録されます。
すると、WEBアプリとして実行できます。
ブラウザで起動するときと異なり、URLバー等がありません。
PWA対応のための設定方法
コンテンツ(ここでは index.html とします)があるディレクトリに、pwa.html、sw.js、manifest.json、アイコンファイルを置きます。
pwa.html、sw.js、manifest.json、アイコンファイルの内容は次のようにします。
-
- pwa.html
ファイル名は何でもいいのですが、ここでは pwa.html とします。
<html>
<head>
<link rel="manifest" href="manifest.json">
<script>
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('sw.js')
.then((reg) => {
console.log('Service worker registered.', reg);
});
}
</script>
</head>
</html>
-
- sw.js
pwa.html の navigator.serviceWorker.register(‘sw.js’) で指定される .jsファイルです。
self.addEventListener('fetch', function(e) {
})
-
- manifest.json、アイコンファイル
manifest.json は pwa.html の <link rel=”manifest” href=”manifest.json”> で指定されるファイルです。
アイコンファイルは、manifest.json 内の記述でパスを指定します。
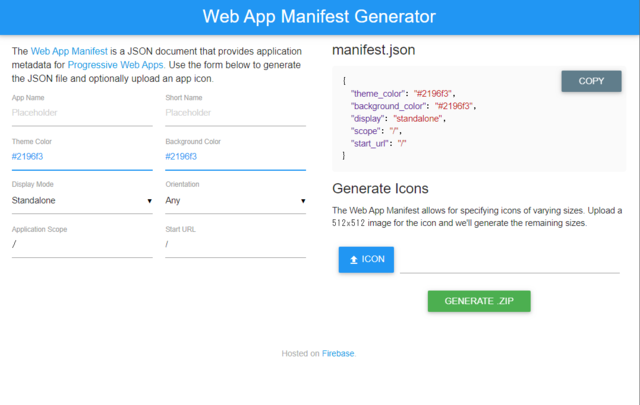
https://app-manifest.firebaseapp.com/ で必要項目の入力とアイコンファイルのアップロードをおこなうと、自動生成された manifest.json と適切なサイズに変換されたアイコンファイルを取得できます。
次の箇所で必要事項を設定します。
App Name : スマホでアプリケーション起動時のスプラッシュ画面で表示される名称。
また、Windowsで動作させた場合はデスクトップに作られるアプリへのショートカット名になります。
日本語名OKです。
Short Name : スマホで、ホーム画面やアプリの一覧で表示される名称。日本語名OKです。
Display Mode : Standalone にします
Start URL : アプリ起動時のURL を pwa.html から見た相対パスで指定します。
ここでの例では、単に index.html と入れます。(先頭に / を入れないようにして下さい)
[ICON]ボタン : アプリのアイコンファイルを指定してアップロードします。
ホーム画面でのアイコンになります。
ここで指定するアイコンファイルは、正方形のものを指定してください。
長方形のアイコンを指定すると、正しくアイコンファイルが作られず、PWA対応のアプリとしてインストールできません。
ファイル形式は jpg、png どっちでもOKです
[GENERATE.ZIP] を押すと、作成された manifest.json とアイコンファイルが入った zipファイルをダウンロードします。
展開すると、manifest.json と images/iconsディレクトリ下にアイコンファイルができます。
以上のファイルをサーバーに置きます。
コンテンツ(ここでは index.html とします)と、置くファイルの配置は次のようになります。
index.html manifest.json pwa.html sw.js images └── icons ├── icon-72x72.png ├── icon-96x96.png ├── icon-128x128.png ├── icon-144x144.png ├── icon-152x152.png ├── icon-192x192.png ├── icon-384x384.png └── icon-512x512.png
Windows上でのテスト
Windows上での動作確認です。
Chromeブラウザで PCから、サーバーの pwa.html にアクセスします。
URLバーに(+)アイコンが出ます。
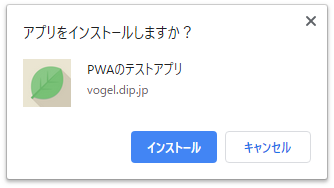
クリックすると「アプリをインストールしますか?」と出るので、[インストール] を押します。
すると、デスクトップに manifest.json 作成で指定した App Name の名称でショートカットができます。
また、ブラウザアプリが立ち上がります。
ただし、このブラウザアプリでは内容がうまく表示されないことがあります。
立ち上がったブラウザアプリを閉じた後、デスクトップ上のショートカットから実行してください。
Windows上でのテスト(再インストール)
manifest.json やアイコンを変更した場合は、一旦、アンインストールします。
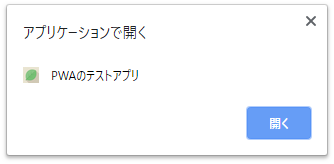
Chromeブラウザでサーバーの pwa.html にアクセスすると、URLバーに開くアイコンが出ています。
クリックして、[開く]を押します。
ブラウザアプリが立ち上がります。
画面上部のハンバーガーメニューを押すと、項目にアンインストールがあるので押します。
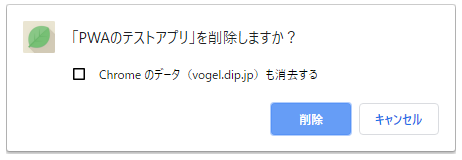
出てきた画面で[削除] を押します。
これでアンインストールできました。
この後、Chromeブラウザでサーバーの pwa.html に再度アクセスすると、URLバーに(+)アイコンが出ます。
クリックすると「アプリをインストールしますか?」と出るので、[インストール] を押すと、更新した内容でインストールできます。
スマホにインストール
スマホの Chromeブラウザでサーバーの pwa.html にアクセスします。
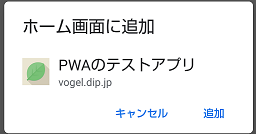
次の箇所で [追加] を押します。
この時、[キャンセル]を押した場合は、そのままではもうインストールできません。
後述の項目「スマホにインストール(再インストール)」の手順で一旦アンインストールして下さい。

すると、ホーム画面にアプリのアイコンが登録されます。
このアイコンから実行できます。
スマホにインストール(再インストール)
manifest.json やアイコンを変更した場合は、一旦、アンインストールします。
スマホの他のアプリ同様、アンインストールします。
次にブラウザで pwa.html にアクセスします。
画面上部のハンバーガーメニューを押します。
アイコンで (i) があるので押して、サイトの設定 - データを削除してリセット を押します。
出てきた画面で [データを削除してリセット] を押します。
出てきた画面で[削除] を押します。
この後、ブラウザで pwa.html に再度アクセスすると、「スマホにインストール」の項目の手順で、更新されたアプリをインストールできます。
参考
PWAの作り方をサクッと学ぶ – 「ホーム画面に追加」「キャッシュ操作」「プッシュ通知」の実装 – エンジニアHub|若手Webエンジニアのキャリアを考える!
PWAのmanifest.jsonとiconsの各サイズのアイコン画像を自動生成してくれるApp Manifest Generatorの紹介 – Qiita
manifest.jsonでホーム画面へのアプリ追加(Android編)【これからはじめるPWA】 – bagelee(ベーグリー)
PWAで「ホーム画面に追加」が表示されない時に確認する事 – 文系プログラマによるTIPSブログ
【3ステップではじめる】PWAによる「ホーム画面に追加」バナーの実装 – エンジニアのたまご
Progressive Web App のデバッグ | Tools for Web Developers
インストールが可能になるための最低限のウェブサイト(PWA)を作る | ラボラジアン








コメント