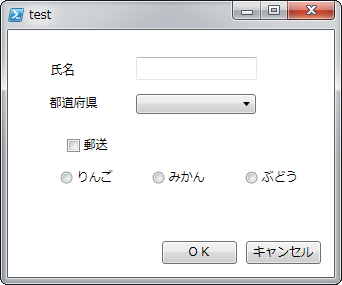
PowerShellではカスタムダイアログを表示できます。
ただし手動で画面デザインを記述する必要があり面倒です。
方法の1つに XAMLという形式でGUIデザインを定義するものがありますが、このデザインを手軽に行う方法を紹介します。

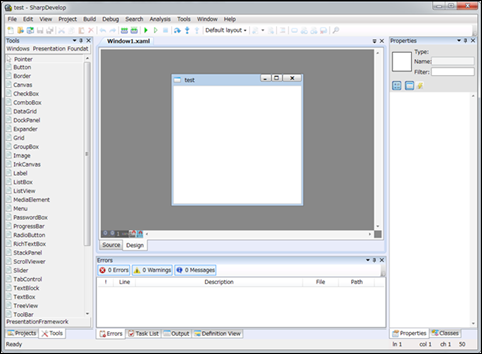
SharpDevelop というIDEのGUIデザイン部分を利用します。
SharpDevelop @ic#code
次のリンクからダウンロード・インストールします。
https://downloads.sourceforge.net/project/sharpdevelop/SharpDevelop%205.x/5.1/SharpDevelop_5.1.0.5216_Setup.msi?r=http%3A%2F%2Fwww.icsharpcode.net%2FOpenSource%2FSD%2FDownload%2FDefault.aspx&ts=1503312792&use_mirror=jaist
起動後、Fileメニュー – New – Solution を選択します。
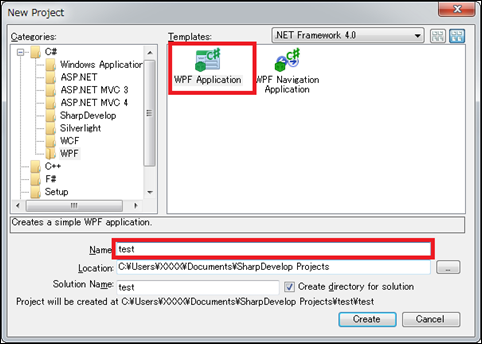
左側のツリーで C# の WPF を選択し、画面右側で [WPF Application]を選択します。
Name の個所に名称(なんでもいいです)を入れ、[Create]ボタンを押します。

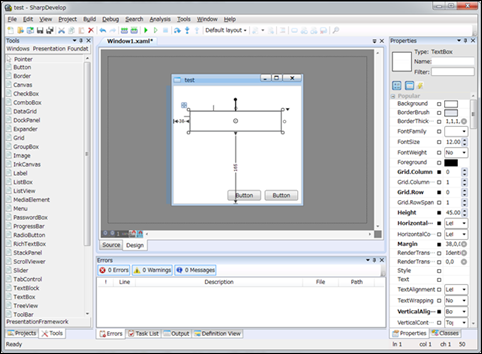
画面左で [Tools]タブを選択すると、GUI部品一覧が表示されます。
Button、CheckBox、ComboBox、Label、TextBoxなどを画面中央にドラッグ&ドロップすると、GUI部品を配置できます。
配置した部品の大きさや位置を調整できます。

画面右側で部品の詳細なプロパティを設定できます。
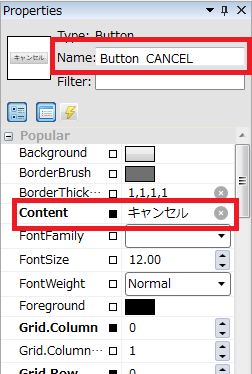
Name の個所で名称を設定します。
部品がLabelやButtonでは、Content で表示文字列を変えたりできます。

GUI部品はダブルクリックしないようにして下さい。
ダブルクリックすると、それらのGUI部品をクリックしたときの挙動を定義するハンドラが自動的に記述されますが、これは今回の手順では利用できません。
追加されてしまったハンドラは手動で削除する必要が出てくるので、注意して下さい。
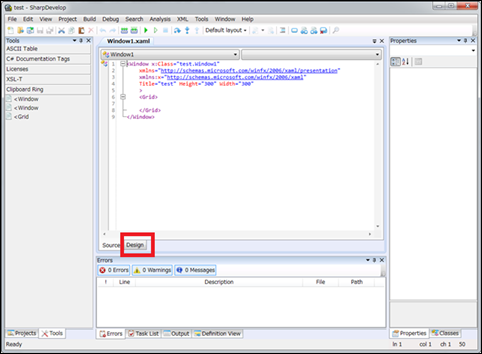
GUIデザインが終わったら、[Source] タブを押します。

コードが表示されるので、
下記のようにPowerShellスクリプトを用意します。
保存文字コードは SJIS にします。
sample.ps1
Add-Type -AssemblyName PresentationFramework [xml]$xaml = @' <Window> : </Window> '@ $reader = New-Object System.Xml.XmlNodeReader $xaml $frm = [System.Windows.Markup.XamlReader]::Load($reader) : $frm.ShowDialog()
貼り付けたコードで x:Class=”~~” xmlns=~~ の個所で、 x:Class=”~~” のような部分を削除します。
コマンドプロンプトから下記のように PowerSHellスクリプトを実行します。
powershell -Sta -ExecutionPolicy unrestricted -F sample.ps1
エラーが「~~で定義された ‘Window’ のインスタンスを作成できません。 呼び出しスレッドは、多数の UI コンポーネントが必要としているため、STA である必要があります。」と出た場合は、オプション -Sta が指定されていません。
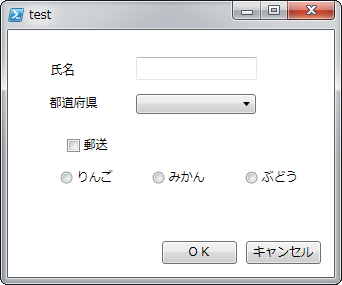
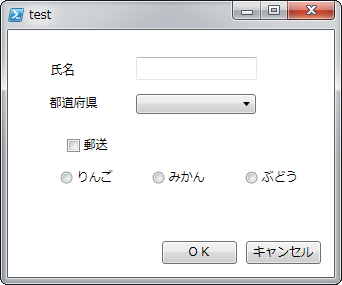
以下のように PowerShell でカスタムダイアログが表示されます。

後はコンボボックスへの値の設定や、ラジオボタンのデフォルト状態の設定などの PowerShellスクリプトを記述していきます。
下記サイトの「WPFを使って作成する」「データバインディング」を参照してみて下さい。
PowerShellをはじめよう ~PowerShell入門~: PowerShellでユーザーフォームを作る - 基礎編 –
上記サイトでの説明中、.FindName(“XXXX”) のような個所の XXXX は、先の手順の GUIデザイン時で、部品の詳細なプロパティでの Name の個所で設定した名称です。
ダイアログを今回のように XAML で記述していませんが、コンボボックスやラジオボタン等の利用方法は次のサイトがわかりやすいです。
PowerShell再入門:16. GUI
以上、PowerShellのカスタムダイアログを手軽に行う方法でした。



コメント