サイトのデザインを書き換えるユーザスタイルシートという機能が Firefox/GoogleChrome にあります。
Firefox/GoogleChromeでは拡張機能 Stylish でユーザスタイルシートを適用できます。
このユーザスタイルシートを、Microsoft Edge でも利用する方法です。
まず、Edge に拡張機能 Tampermonkey を導入します。
下記の記事に従ってインストールしてください。
EdgeでGreasemonkey/Tampermonkeyスクリプトを動かす
以降、ユーザスタイルシートをインストールすれば、サイトのデザインを変更出来ます。
ユーザスタイルシートは色々なWEBサイト用のものが、次のサイトで公開されています。
https://userstyles.org/
ここでは例として「Google – color and widen search results」をインストールすることにします。
Googleの検索結果に色を付けて横幅を広げて見やすくします。

下記の「Google – color and widen search results」のページにアクセスします。
https://userstyles.org/styles/112705/google-color-and-widen-search-results
画面下の方にある「Install style as userscript 」を押します。
Tampermonkeyの画面になるので、「インストール」を押します。

Edgeの右上の「…」ボタンを押し、現れたメニューで Tampermonkey を選択します。

設定画面になるので、「元のinclude」の個所を確認します。
ここに記述がされている場合は、以降の手順は不要です。

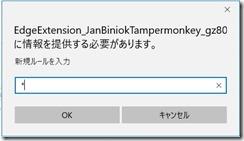
「元のinclude」の個所が空だった場合は、「ユーザによるinclude」の「追加…」を押します。

これでユーザスクリプトのインストールは完了です。
Google検索をしてみましょう。検索結果の画面で、下記のように検索結果の表示幅が広がり、各検索結果ごとに色が付きます。

その他、次のユーザスタイルシートも公開していますので見てみて下さい。
Google検索バー固定 – Chrome/Edge版
印刷時インク節約
以上、Edge で ユーザスタイルシートを使用する方法でした。







コメント